Mengubah ukuran tulisan pada isi web
a.Menggunakan Heading ( semakin kecil heading maka semakin besar ukuran tulisa.Ukuran heading paling besar 1 & palung kecil 7 )
Langkah- langkah pengoprasian windows adala sebagai berikut:
Menggunakan tombol Start
b. Menggunakan font (semakin besar font yang digunakan, maka semakin besar pula ukuran tulisannya)
Tugas Dari Pak Cipto
- gunakan kode
untuk menurunkan satu baris .
- gunakan kode
untuk membuat paragraft baru.
Menyertakan Warna pada isi web
-angka heksa =0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F.
-ukuran angka heksa boleh dipadukan beberapa angka tsb.Angka harus
dengan 6 digit .
Lat ulangan BAB Perawatan
Periferal
Lat ulangan BAB Perawatan
Periferal
~menggunakan angka heksa harus denga 6 digit
mengubah jenis tulisan
Namaku
mengubah jenis tulisan:bold,italic, underline
a. Huruf tebal
Yeny fai
b. Huruf miring
yeny fai
c. Huruf dengan garis bawah
Yeny fai
Mengubah menjadi tulisan naik ke atas / ke bawah
a. Ke atas
Y=X4+X2+6
b. Ke bawah
H2SO4
menyertakan warna backgound pada web
membuat list / atribut
a. atribut bulat
- kucing
- harimau
b. Atribut angka
- kucing
- harimau
Macam\macamnya adalah
: untuk angka romawi i,ii,iii,iv,...
: untuk angka romawi I,II,III,IV,...
mengkombinasikan ul dengan li/ ol dengan li
Jenis Binatang
- mamalia
- ikamn paus
- sapi
- unggas
- bebek
- itik
membuat tulisan berjalan
menampilkan gambar pada web
![]()
membuat tabel
| dewi | 1 TKJ | 70 |
| fay | 1 TKJ | 88 |
| nur | 1 TKJ | 70 |
memberi warna pada tabel
a. memberi warna pada
b. Memberi warna pada huruf dalam tabel
| fay |
tkj |
membuat a href
Profiloe lengkap saya
goes to.....
Membuat foto animasi
Lagi-lagi saya berbicara tentang animasi, memang dengan animasi bisa bikin hidupjadi hidup ( kaya iklan aja ). Ya dalam kesempatan kali ini akan coba di bahas tentangbagaimana cara membuat animasi gambar ataupun foto. Bagi para sobat (mulai sekarang sayaakan membiasakan diri menyebut anda menjadi sobat, biar lebih familier ya) yang sudahterbiasa menggunakan program animasi semisal MacroMedia Flash Player ataupun teman-temannyasudah barang tentu bukan hal yang wah ataupun aneh, tapi bagi sekelompok orang seperti saya ini,membuat animasi foto adalah suatu hal yang sangat sulit sekali.
Adakah diantara para sobat blogger yang seperti saya? jika jawabannya ada ya kita emang senasib (hiduplah senasib),tapi jangan dulu patah semangat sobat blogger, pepatah bilang banyak jalan menuju rhoma (irama).. dalam hal inipunsama ada jalannya yakni kita bisa menggunakan jasa situs-situs pembuat animasi. Di internet buaanyaksekali situs pembuat animasi foto, jumlahnya ribuan atau bahkan jutaan. Nah sebagai contoh yaitu http://www.slide.com.Untuk membuat sebuah foto animasi di slide.com, silahkan ikuti langkah-langkah berikut :
Untuk menuju situs www.slide.com silahkan klik di sini
Langkah pertama yaitu sobat harus daftar dahulu pada situs tersebut
Klik tulisan Sign Up untuk melakukan pendaftaran (daftar gratis)
Masukan alamat email sobat pada kolom yang disediakan. isi juga password yang diinginkan
Jika sudah, silahkan klik tombol sign Up, dan otomatis sobat sudah masuk ke halaman account sobat
Langkah selanjutnya adalah melakukan pembuatan animasi
Klik style, untuk memilih gaya dari animasi
klik skin, untuk memilih bingkai animasi
klik Size untuk memilih ukuran
Klik Tombol Select Image, lalu masukan foto/image yang ingin sobat masukan
klik tombol Upload untuk melakukan proses upload foto
Jika proses upload selesai, klik tombolSave
Copy kode HTML yang di berikan, lalu paste pada program notepad
Klik tulisan Log Out untuk keluar dari situs tersebut. Silahkan tutup halaman browser
Langkah selanjutnya adalah memasukan kode HTML animasi tersebut ke dalam blog sobat, nah untuk cara memasukan kode HTML sudah sering saya bahaspada postingan terdahulu, jika lupa silahkan klik di sini
Contoh gambar animasi :
Ada pula contoh animasi dari www.picturetrail.com :
Get Your Own!
Atau para sobat bisa juga daftar di www.flickr.com
Selamat mencoba !
goes to.....
Membuat kabel UTP LAN sendiri



![[B20-7000white.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTk50bLZ_yvWK-ECVRsAzXjkze6QqMJvzeeVqKtlvHvJMMsvZitsVwX5PoBGUw035EP3GKEe0M2rGwNlTWII-2TxBzys5JZHR4-CwzPL58UjiansVWX2hgrP1e92cUT8lC_JMf0E7_9qU/s1600/B20-7000white.jpg)

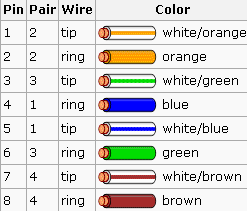
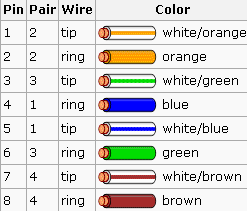
Kabel UTP atau Unshielded Twisted Pair atau Ethernet Cable atau kita biasa menyebutnya dengan kabel LAN adalah kabel yang digunakan untuk menghubungkan antar peralatan yang berhubungan dengan
computer network (komputer, hub, switch, router). Kabel ini bentuknya seperti kabel telefon, hanya lebih besar. Yang dimaksud dengan kabel UTP adalah hanya kabelnya, sedangkan kepala kabelnya adalah 8 position modular connectors (8P8C) yang biasa disebut RJ-45 (RJ=register jack).
warna-warnawarna kabel2 didalam kabel UTP adalah:- biru- putih-biru- hijau- putih-hijau- oranye- putih-oranye- coklat- putih-coklatjenis kabelberdasarkan kapasitas10BASE-T : 10 Mbps (mega bit per second)Cat 5 (Category 5) / 100BASE-TX : 100 MbpsCat 6 (Category 6) / 1000BASE-T : 1000 Mbps (1 Gbps)berdasarkan urutan kabelada dua macam susunan kabel:> TIA/EIA-568-A (T568A)putihhijau-hijau-putihoranye-biru-putihbiru-oranye-putihcoklat-coklat > TIA/EIA-568-B (T568B)putihoranye-oranye-putihhijau-biru-putihbiru-hijau-putihcoklat-coklat
> TIA/EIA-568-B (T568B)putihoranye-oranye-putihhijau-biru-putihbiru-hijau-putihcoklat-coklat
 Untuk perangkaian kabel straight dan cross sbb:Straight (Straight-through): T568A vs T568A atau T568B vs T568B (lebih sering dipakai)kedua ujung susunannya: putihhijau-hijau-putihoranye-biru-putihbiru-oranye-putihcoklat-coklatataukedua ujung susunannya: putihoranye-oranye-putihhijau-biru-putihbiru-hijau-putihcoklat-coklatCross (Crossover): T568A vs T568Bsatu ujung susunannya: putihoranye-oranye-putihhijau-biru-putihbiru-hijau-putihcoklat-coklatdanujung lainnya susunannya: putihhijau-hijau-putihoranye-biru-putihbiru-oranye-putihcoklat-coklat
Untuk perangkaian kabel straight dan cross sbb:Straight (Straight-through): T568A vs T568A atau T568B vs T568B (lebih sering dipakai)kedua ujung susunannya: putihhijau-hijau-putihoranye-biru-putihbiru-oranye-putihcoklat-coklatataukedua ujung susunannya: putihoranye-oranye-putihhijau-biru-putihbiru-hijau-putihcoklat-coklatCross (Crossover): T568A vs T568Bsatu ujung susunannya: putihoranye-oranye-putihhijau-biru-putihbiru-hijau-putihcoklat-coklatdanujung lainnya susunannya: putihhijau-hijau-putihoranye-biru-putihbiru-oranye-putihcoklat-coklat penggunaan jenis kabel>Kabel Cat 5 biasa digunakan untuk menghubungkan antara hub/router/switch ke PC karena koneksi ini tidak memakai traffic data yang besar sehingga 10 MBps sudah cukup.Sedangkan Cat 6 digunakan untuk menghubungkan antar hub/router/switch karena hubungan ini biasanya melibatkan banyak PC sehingga traffic data akan menjadi lebih besar pula.Analoginya seperti jalan, cat 6 diibaratkan jalan raya (4 jalur), sedangkan cat 5 seperti jalan biasa (2 jalur).Bila ingin menggunakan Cat 6 untuk semua koneksi boleh2 saja, tapi akan agak mubazir jadinya.Sedangkan kalau ingin hemat dan menggunakan Cat 5 semua, jangan kaget kalau koneksi jadi lambat...>Sedangkan yang membedakan kapan menggunakan kabel straight dan kapan menggunakan kabel cross adalah mesin apa yang ingin kita hubungkan. Bila PC ke router gunakan kabel straight, kalau PC ke PC gunakan kabel cross.Daftarnya sebagai berikut:pc - router/hub/switch : straighthub - router : straightpc - pc : crossrouter -router : crosshub - hub : crosspembuatan kabel cross dan straightuntuk membuat kabel diperlukan alat2 sebagai berikut-kabel UTP (panjang secukupnya)-RJ-45 (8P8C modular jack)
penggunaan jenis kabel>Kabel Cat 5 biasa digunakan untuk menghubungkan antara hub/router/switch ke PC karena koneksi ini tidak memakai traffic data yang besar sehingga 10 MBps sudah cukup.Sedangkan Cat 6 digunakan untuk menghubungkan antar hub/router/switch karena hubungan ini biasanya melibatkan banyak PC sehingga traffic data akan menjadi lebih besar pula.Analoginya seperti jalan, cat 6 diibaratkan jalan raya (4 jalur), sedangkan cat 5 seperti jalan biasa (2 jalur).Bila ingin menggunakan Cat 6 untuk semua koneksi boleh2 saja, tapi akan agak mubazir jadinya.Sedangkan kalau ingin hemat dan menggunakan Cat 5 semua, jangan kaget kalau koneksi jadi lambat...>Sedangkan yang membedakan kapan menggunakan kabel straight dan kapan menggunakan kabel cross adalah mesin apa yang ingin kita hubungkan. Bila PC ke router gunakan kabel straight, kalau PC ke PC gunakan kabel cross.Daftarnya sebagai berikut:pc - router/hub/switch : straighthub - router : straightpc - pc : crossrouter -router : crosshub - hub : crosspembuatan kabel cross dan straightuntuk membuat kabel diperlukan alat2 sebagai berikut-kabel UTP (panjang secukupnya)-RJ-45 (8P8C modular jack) -crimp tool (untuk motong kabel dan masang RJ-45)
-crimp tool (untuk motong kabel dan masang RJ-45) -cable tester (tentunya untuk ngetes kabel)
-cable tester (tentunya untuk ngetes kabel) langkah pembuatan:1. kupas bungkus kabel, akan terlihat 8 kabel kecil warna-warni, cukup, ga usah dikupas lagi sampai terlihat kabel tembaganya (untuk ngupas bisa pakai crimping tool atau gunting/silet/cutter,dkk)2. urutkan kabel sesuai urutan yang diinginkan, T568A atau T568B3. tempelkan kabel2 sesuai urutan secara mendatar (pegang aja pake tangan, bukan di lem/solatip)4. potong sekaligus dengan crimping tool hingga ujung2 kabel segaris
langkah pembuatan:1. kupas bungkus kabel, akan terlihat 8 kabel kecil warna-warni, cukup, ga usah dikupas lagi sampai terlihat kabel tembaganya (untuk ngupas bisa pakai crimping tool atau gunting/silet/cutter,dkk)2. urutkan kabel sesuai urutan yang diinginkan, T568A atau T568B3. tempelkan kabel2 sesuai urutan secara mendatar (pegang aja pake tangan, bukan di lem/solatip)4. potong sekaligus dengan crimping tool hingga ujung2 kabel segaris 5. masukkan ujung2 kabel kedalam RJ-45
5. masukkan ujung2 kabel kedalam RJ-45 6. dorong2 kabel masuk RJ45 sampai terasa benar2 masuk/mentok7. gunakan crimping tool untuk memasang RJ-45: cari lobang di cripting tool yang pas untuk kepala RJ-45, masukkan RJ-45(yang sudah dimasuki kabel) kedalam lobang itu, tekan cripting tool sampai terdengar "klik"
6. dorong2 kabel masuk RJ45 sampai terasa benar2 masuk/mentok7. gunakan crimping tool untuk memasang RJ-45: cari lobang di cripting tool yang pas untuk kepala RJ-45, masukkan RJ-45(yang sudah dimasuki kabel) kedalam lobang itu, tekan cripting tool sampai terdengar "klik" 8. lakukan langkah 1-7 untuk ujung satunya lagi
8. lakukan langkah 1-7 untuk ujung satunya lagi 9. test kabel dengan cable tester: masukkan kabel ke cable tester, nyalakan, kalau kedelapan lampu kecil bisa menyala (gantian nyalanya) berarti kabel sudah tersambung dengan baik
9. test kabel dengan cable tester: masukkan kabel ke cable tester, nyalakan, kalau kedelapan lampu kecil bisa menyala (gantian nyalanya) berarti kabel sudah tersambung dengan baik
MeMbUaT aNiMaSi PaDa Blog
Membuat foto animasi
Lagi-lagi saya berbicara tentang animasi, memang dengan animasi bisa bikin hidupjadi hidup ( kaya iklan aja ). Ya dalam kesempatan kali ini akan coba di bahas tentangbagaimana cara membuat animasi gambar ataupun foto. Bagi para sobat (mulai sekarang sayaakan membiasakan diri menyebut anda menjadi sobat, biar lebih familier ya) yang sudahterbiasa menggunakan program animasi semisal MacroMedia Flash Player ataupun teman-temannyasudah barang tentu bukan hal yang wah ataupun aneh, tapi bagi sekelompok orang seperti saya ini,membuat animasi foto adalah suatu hal yang sangat sulit sekali.
Adakah diantara para sobat blogger yang seperti saya? jika jawabannya ada ya kita emang senasib (hiduplah senasib),tapi jangan dulu patah semangat sobat blogger, pepatah bilang banyak jalan menuju rhoma (irama).. dalam hal inipunsama ada jalannya yakni kita bisa menggunakan jasa situs-situs pembuat animasi. Di internet buaanyaksekali situs pembuat animasi foto, jumlahnya ribuan atau bahkan jutaan. Nah sebagai contoh yaitu http://www.slide.com.Untuk membuat sebuah foto animasi di slide.com, silahkan ikuti langkah-langkah berikut :
Untuk menuju situs www.slide.com silahkan klik di sini
Langkah pertama yaitu sobat harus daftar dahulu pada situs tersebut
Klik tulisan Sign Up untuk melakukan pendaftaran (daftar gratis)
Masukan alamat email sobat pada kolom yang disediakan. isi juga password yang diinginkan
Jika sudah, silahkan klik tombol sign Up, dan otomatis sobat sudah masuk ke halaman account sobat
Langkah selanjutnya adalah melakukan pembuatan animasi
Klik style, untuk memilih gaya dari animasi
klik skin, untuk memilih bingkai animasi
klik Size untuk memilih ukuran
Klik Tombol Select Image, lalu masukan foto/image yang ingin sobat masukan
klik tombol Upload untuk melakukan proses upload foto
Jika proses upload selesai, klik tombolSave
Copy kode HTML yang di berikan, lalu paste pada program notepad
Klik tulisan Log Out untuk keluar dari situs tersebut. Silahkan tutup halaman browser
Langkah selanjutnya adalah memasukan kode HTML animasi tersebut ke dalam blog sobat, nah untuk cara memasukan kode HTML sudah sering saya bahaspada postingan terdahulu, jika lupa silahkan klik di sini
Contoh gambar animasi :
Ada pula contoh animasi dari www.picturetrail.com :
Get Your Own!
Atau para sobat bisa juga daftar di www.flickr.com
Selamat mencoba !



![[B20-7000white.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTk50bLZ_yvWK-ECVRsAzXjkze6QqMJvzeeVqKtlvHvJMMsvZitsVwX5PoBGUw035EP3GKEe0M2rGwNlTWII-2TxBzys5JZHR4-CwzPL58UjiansVWX2hgrP1e92cUT8lC_JMf0E7_9qU/s1600/B20-7000white.jpg)